What if you need a trigger that checks if X days passed since the first visit of your returning visitor? It’s very specific trigger, but it could be used in a lot of situations (triggering surveys or polls for returning visitors, triggering discount codes, using it in custom remarketing lists, etc…).
On first sight it seems impossible to create such a trigger (Yes, GA has this information, but there is no way GA could send this info to GTM). However it’s easier to do this than you think! Just follow my steps and you can create your own custom triggers for returning visitors based on the days after their first visit!
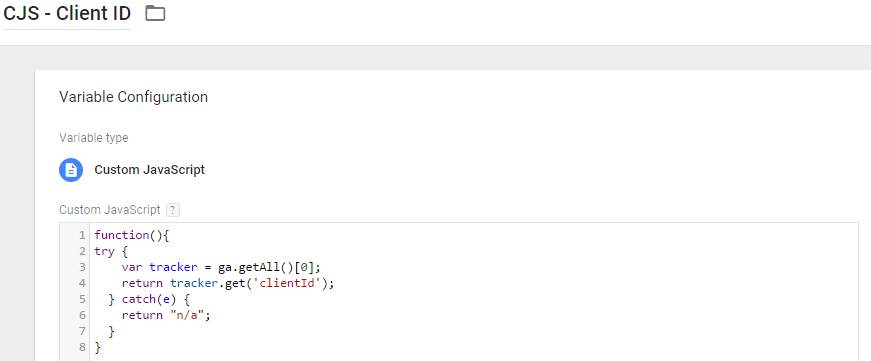
The GA Client ID Variable
So – the first step is creating the Client Id Variable:

Again – check this GTM article for more information about this process. If you already have this tag – you can go directly to the next step:
Creating the First Visit Timestamp Variable
{{CJS - firstVisitTimestamp}}) and paste the following code:
function() {
var gaCid = "{{CJS - Client ID}}";
if(gaCid != "n/a") {
var firstVisitTimestamp = gaCid.split('.')[1];
return firstVisitTimestamp;
} else {
return null;
}
}
Have in mind, that you need to use Universal Analytics in order to use this script!
Creating the Current Visit Timestamp Variable
{{CJS - currentTimestamp}}) and add the following code:
function() {
var time = Date.now();
var finalTimestamp = time.toString().substring(0,10);
return finalTimestamp;
}
Here we are using the substring to get just the first 10 symbols of the current timestamp, as the GA cookie stores just the first 10 too.
Creating the Time Calculation Variable
First – create a new Custom JavaScript Variable and name it – for this examle I’ll give it a name
{{CJS - 48h since First Visit}}. Then add the following code:
function() {
var firstTime = "{{CJS - firstVisitTimestamp}}";
var currentTime = "{{CJS - currentTimestamp}}";
var timestampDiff = currentTime - firstTime;
var hoursPassed = 48;
var timePassed = hoursPassed*60*60;
if(timestampDiff >= timePassed) {
return true;
} else {
return false;
}
}
On Line 5 you can change the value to another, per your needs.
The script returns true if the time you want passed (2 days in this example), otherwise it returns false
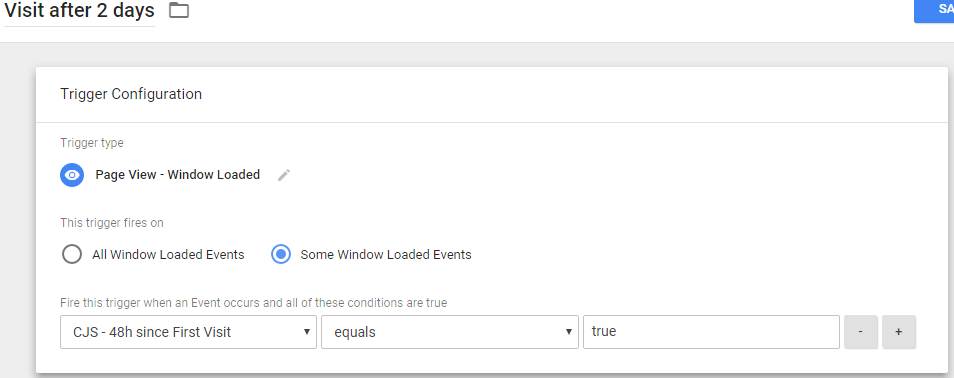
The Trigger
Choose “Window Loaded” or “Dom Loaded” as trigger type (I use Window Loaded” just in case), so you are sure all the calculations are done before executing the trigger. Afterwards just choose your variable from the previous step to be equal to
true:
You can tweak this trigger per your need, it gives you very powerful custom way to separate your users depending of their recency. If you have any feedback or suggestions – I’ll be happy to read them in the comments!
3 Comments
Hi Emil.
You have another post where you customize the code of the timestamp so it returns you the day, month, and year. Title: “Add Timestamp to all of your GA Events”.
I’ve been trying to capture the day, month and year of the first visit of the user, do you know how would I customize your code of the firstVisitTimestamp so I have that information available? What I get know is number like 1590773118.
Would it be something like this? I’m not (very) knowledgeable in JavaScript.
function() {
var gaCid = “{{cjv – Client ID}}”;
if(gaCid != “n/a”) {
var firstVisitTimestamp = gaCid.split(‘.’)[1];
return time[3]+ ” ” +time[1]+ ” ” +time[2]+ ” “+time[4];
} else {
return null;
}
}
Thank you very much in advance!
This is more or less exactly what I was looking for. Code looks good and not spaghetti. Great write up! Thankyou!
Glad you liked it 🙂